How To Use Google Fonts
Since the introduction of CSS3, web fonts have become ubiquitous. Instead of depending on a handful of standard system fonts that are loaded on a user’s computer, as a web designer or developer, you can choose from thousands of fonts that are hosted on remote servers and loaded into a user’s web browser.
Google is one of the leading providers of web fonts. They have hundreds of free fonts available for your use through. Best of all, they are all open source.
Here's what: All of the fonts are Open Source. This means that you are free to share your favorites with friends and colleagues. You can even customize them for your own use, or collaborate with the original designer to improve them.
- A Beginner’s Guide to Using Google Web Fonts. When Google Web Fonts was first released, we wrote up a quick walkthrough. Since then, the service has been completely overhauled and it’s high time for a thorough walkthrough from scratch.
- The following text uses a font called Tangerine: Making the Web Beautiful! Applying a font is easy: just add a stylesheet link to your web page, then use the font in a CSS style.
And you can use them in every way you want, privately or commercially—in print, on your computer, or in your websites. How Web Fonts Work The Advantages Web fonts offer both advantages and disadvantages for your website. Web fonts are downloaded to the user's browser while rendering the webpage and are then applied to the text. A big advantage of web fonts is that companies can use fonts that integrate with their brand image to achieve a consistent look and feel across all media. Web fonts can also introduce 'personality' to your website, especially in headlines and subheads.
The font displays on your website even when viewed on smartphones or tablets. Another modern benefit of web fonts is that you can eliminate jpg image headlines as was necessary in old-school development. With web fonts, all words on a page are 100% searchable and index-able. You no longer need ALT tags for search engines to know what your text says.
A Beginner’s Guide to Using Google Web Fonts Web Font Services. As a solution, a number of @font-face web font services rose up. The Bottom Line. Here’s the gist: Google Web Fonts is a completely free. Sorting by Popularity and Date Added. One quick thing that you can do right away is to.
This makes your code cleaner and more manageable. Some Disadvantages The main disadvantage of using web fonts is slow or inconsistent performance. They may slow your site's load time because you are making calls to a remote server that is outside of your span of control. They can also produce Cache Validator errors when tested with Google PageSpeed or Expire Header errors with Yahoo YSlow, again because of cross-site access. The images below are from a site tested through Google PageSpeed Cache Validator Error Yahoo YSlow Expires Headers Error Another disadvantage is that there is limited support for CSS3 in older browsers, which is required to use web fonts.
The later limitation can be remedied by using a font stack, similar to the, but including a web font as the first font of the stack. If a browser is unable to use the web font, it will fall back on the web safe fonts in the stack.
Overcoming the Disadvantages Because of the Open Source nature of web fonts, they can be downloaded and served to the end user's browser directly from your website. There have been times where I have seen sites stall waiting for Google to respond. It may not be Google's fault either. It could be a DNS problem with your host or there could be a troublesome 'hop' somewhere in the path required to reach Google. Whatever the case, serving Google fonts directly from you server will improve load times and avoid issues that come from downloading content from websites other than your own. There are only a few steps required to serve Google fonts from your own site. In summary these steps include:.
Retrieve the Google Fonts CSS. Download the Google Font(s). Upload the font to your server.

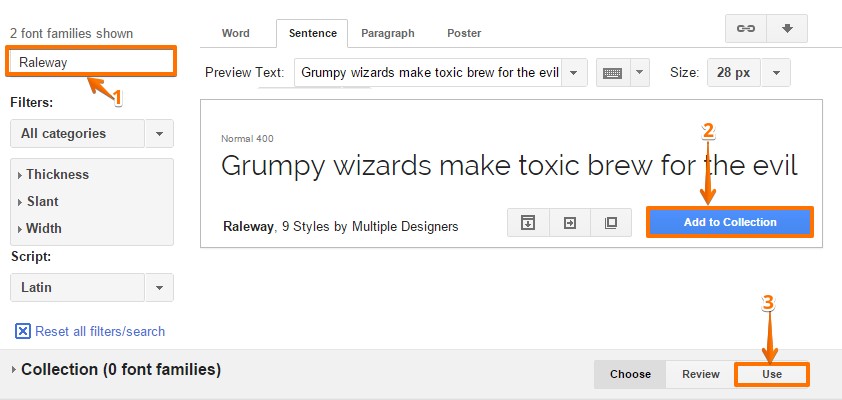
Add the font to your style sheet The rest of this article will walk through the details of serving Google Fonts from your own local server. Retrieve the Google Fonts CSS. Go to the Google Fonts website and add your chosen fonts to a collection. Click the Use Button.

Scroll down the page to the link to the Google Fonts CSS file. Copy this link to a text editor. From the text editor, copy the content of the href tag and paste it into the browser address bar. Copy these @font-face styles to your text editor. We'll be editing these styles in the last step. Download the Google Font(s) The names of the Google Font files are in the @font-face styles you just copied to your text editor.
For each font, copy the text that is in the URL tag. For example, for the OpenSans-Light font in the above example, the name of the font file is: fonts.gstatic.com/s/opensans/v13/DXI1ORHCpsQm3Vp6mXoaTRampu57CjHW5spxoeN3Vs.woff2 Copy this to your browser address bar and the font will download. Unless you want to continue referring to the file as DXI1ORHCpsQm3Vp6mXoaTRampu57CjHW5spxoeN3Vs.woff2, I suggest you rename this when you download it to something more human readable. I generally rename the font file one of the local reference names in the style. In this case, I would rename this file to opensans-light.woff2. Author's Note: To download all of the web font variations at once (eot, ttf, svg, woff, woff2), visit. The site even generates the CSS for you.
Upload the Font(s) to Your Server Once you've downloaded all of the Google fonts to your computer, upload them through FTP to your child theme directory. I generally create a fonts directory in the child theme directory and copy the fonts to there. Add the Font(s) to Your Style Sheet Now it's time to edit the @font-face styles we copied to your text editor.
Change the URL tags to point to the files in your child theme fonts/directory. If you've done everything correctly, the new styles should like this. We only use analytical cookies on our website that allow us to recognize and count the number of visitors and to see how visitors move around the site when they are using it, but they do not identify you individually.
They help us to improve the way our website works, for example by ensuring that users are finding what they are looking for easily. Read more about the cookies we use by clicking the Cookie Policy button. By clicking OK you agree to cookies being used in accordance with our Cookie Policy. If you don’t agree you can disable cookies—see the Cookie Policy for more details.
. This is part 2 in a series on using Google Fonts when designing a website (if you missed part 1, learn how to ). Having too many different fonts in a website is like wearing the striped pants with the plaid shirt that’s crumpled on the floor near your bed. Sure it might be easy to just slap together, but it just doesn’t really look good when you’re done.
Consistency is key when creating a website for your clients and it’s no different when using fonts. Sure Google Fonts are great for page titles, heading styles and nav menu entries but what happens when you want to make a banner or button in Photoshop with that same Google Font? NOTE: This process is the same for any version of Photoshop, or any graphic design program actually. STEP 1 – Download A Google Font Once you’ve narrowed down the gazillion Google Fonts to the one perfect font you like, you should be on a screen that look like this: See that blue button on the right hand side that says Add To Collection? The blue button should have now changed to a grey button that now says Remove From Collection, like this: Does your screen look like that? At this point you could add more to your Google Fonts to your collection, but for this tutorial let’s stick to one.
Towards the top-right of your screen is a button with a down arrow on it, it look like this Click it. When you do a message will popup that has some options You want to click on the.zip file in the first option as you can imagine – this just means that we are going to download the Google Font to our computer. The end result is that on my Desktop I now have this: There are other options you could choose, but we’ll chitty-chat about those on another tutorial. Where did the file go? Another important point is to make sure that you know where your computer saves files when you download something from the internet. By default, most browsers will save the file to your Downloads or My Downloads folder. I have mine set to save to my Desktop (that way I have to deal with them immediately and I don’t let downloaded files build up) STEP 2 – Install On Your Computer Once the file has been downloaded to your computer it now needs to be installed.
W3schools Google Fonts
One thing I should mention is that we use Macs and the process we are going to explain is a bit different for Windows users ( is a rather lame tutorial from Microsoft). Since you don’t install a.zip file as a font, we need to extract that.zip file. On a Mac, you just double click it and you’ll be left with a folder, like this: When you open that folder you’ll see a bunch of fonts (the.ttf files) and a text file with a bunch of legal stuff that no one ever reads (the.txt. It should look like this: Does your screen look like that? Now select all those.ttf files with your mouse, right click it and choose Open With Font Book When you do that, a popup will appear that includes a sample of the font you are going to install and a Install Font button, click that. When you click that, your font will be installed in your Font Book and we are one step closer to using that Google Font in Photoshop.
Card file program for windows 10. It takes a while to get used to the interface and minimal limitations, but v 4.1 is easily worth $29 if you have more than 25 contacts locked up in *.crd files you can't use! The folders feature is nice.